Screen vs Print
Screen vs Print
- DateJanuary 28, 2015
- Categories
When providing Logos, Photographs or Head Shots it is imperative to have your end product in mind. File sizes can always be made smaller, but making them larger often produces a low quality pixilated effect. In order to have the highest quality results across all print & web media, it is recommended that you have high resolution (400dpi) RGB files of your branding and promotional assets.
Mac Users: Don’t know if a file is CMYK or RGB? Want to know how large (pixels) an image is? In Finder, you can right-click on a file and select “Get Info.” Under the “More Info” section it lists the image’s Dimensions and Color Space!

Print: Business Cards, Flyers, Letterhead, Posters, Billboards
- Measured in Inches
- Resolution size 300-400 dpi (dots per inch)
- CMYK Color and Pantone spot colors
- Optimal file format: PDF or TIFF

Web: Website, Social Media, Facebook Banner, Avatar, Favicon
- Measured in Pixels
- Screen Resolution: web 72 / retina 140dpi
- RGB Color
- hexadecimal values, 6 digit numbers
- Optimal file format: SVG, PNG or JPEG
Color
Printers use a subtractive CMYK color model that utilizes four ink-based pigments —cyan, magenta, yellow, and key (black). The web uses the light-based additive RGB color model — red, green, and blue resulting in a far more extensive range of color.
If you print a file that has been formatted for the Web (RGB), your results can sometime turn out to be off! It won’t look the same as the image on your screen. Likewise, you will want to have a version of your files in RGB to have the largest gamut of colors for your online channels. Luckily, most modern print shops are able to efficiently convert RGB files to CMYK. But it is still important to print off a proof first in order to maintain brand consistency.

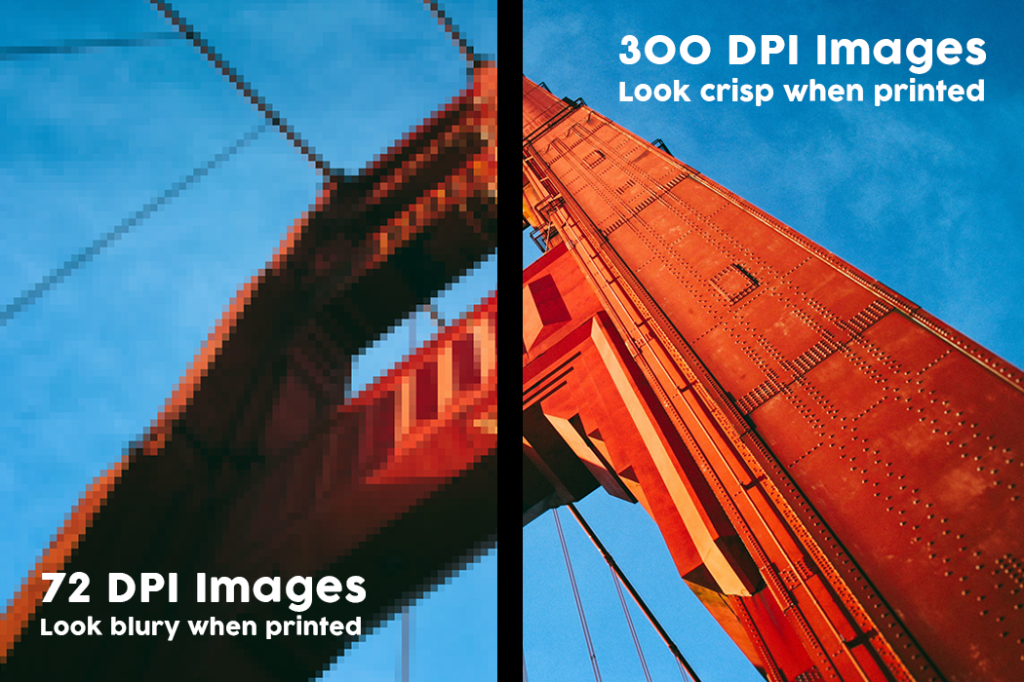
Quality & Sharpness
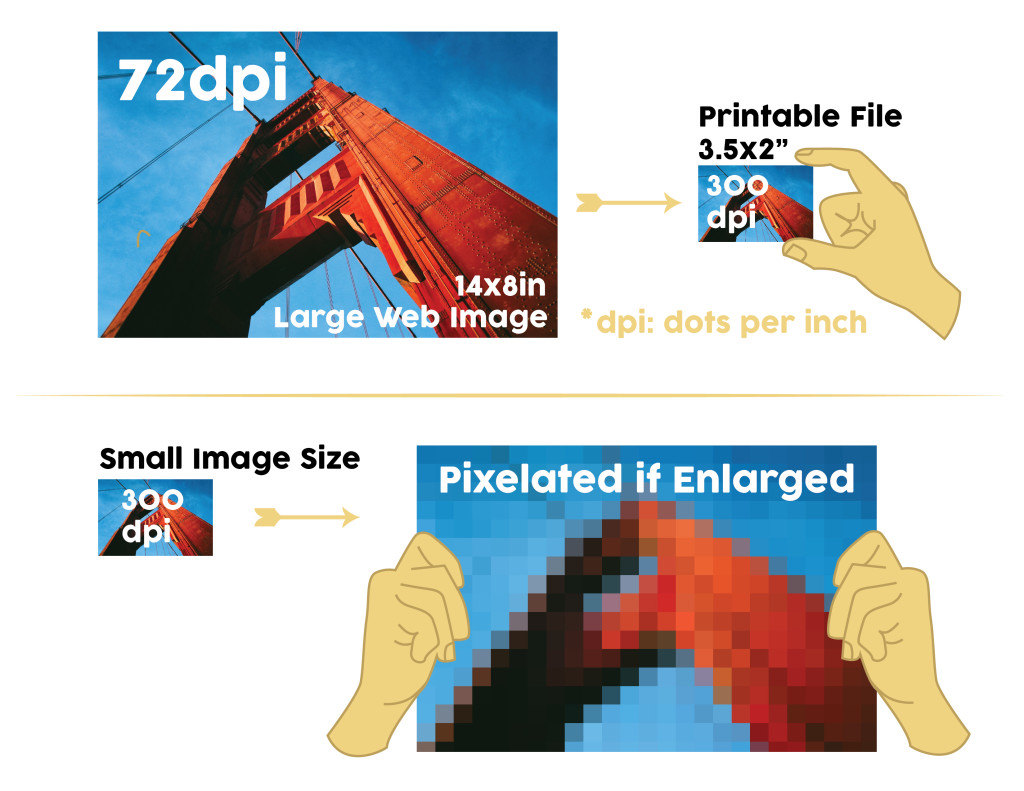
Image quality is also a significant distinction between print and screen resolution. 300dpi (dots per inch) is the industry standard for print, while web images are typically only 72dpi in order to preserve fast loading speeds. While it is possible to convert a large 72dpi web image to a 300dpi print image…the size of the image shrinks to being four times smaller! This is why it is so difficult to make images look good when converting them to alternative media.

Case Study
Imagine that I have found a wonderful free stock photo on the web that I want to use for a design project. I would like to use it on my website and for a poster. The image I download is a HUGE jpeg at 2500 x 1600 pixels (34 x 23 inches). It is also 72dpi. It looks great on my website but, the moment I convert it to 300dpi for my poster it has become only 8×5 inches in size. Now imagine if I had started off with a smaller image in the first place!

Hourglass Studios Blog
Categories
Calendar
| M | T | W | T | F | S | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | |||||
Tag Cloud
Recent Posts
- Screen vs Print January 28, 2015
- Just Married! September 21, 2014
- The SFMT Presents Ripple Effect July 4, 2014
Design Services
Hourglass Studios Contact
San Francisco, California
Phone: (415) 663-6564Email: nina@hourglass-studios.com




